This article is updated! Please refer to the latest How to Build the Perfect Facebook Fan Page article here.
This is a guest post by Tim Ware, owner of HyperArts. You can follow Tim on Twitter or on Facebook.
With Facebook’s recent changes to the layout of fan pages (aka business pages, aka brand pages), has come the opportunity for those with creativity to design a much more compelling and fully branded page.
Much More Screen Real Estate!
In the old Page layout there was really only the Profile Picture and custom tabs where design could be applied.
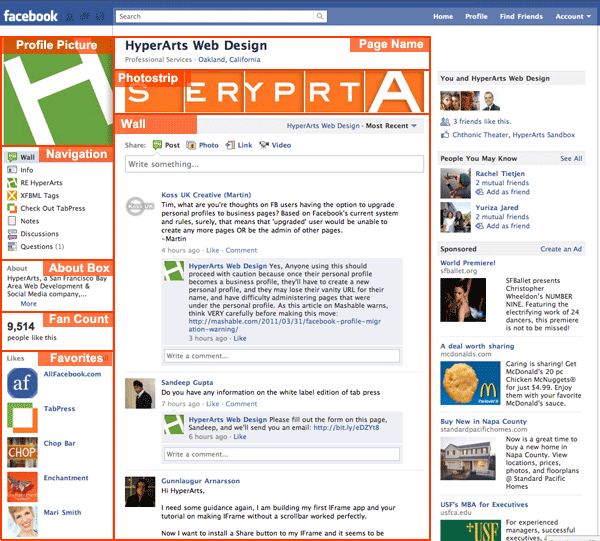
The new layout, rolled out to all Pages on March 10, 2011, gives over a full two-thirds of Page real estate to the Page owner:

The Perfect Fan Page Leverages ALL the Available Opportunities
In this article, I will briefly discuss each of the Page areas, as labeled above, where I think Page owners should focus their attention, with an eye to an integrated look and feel, clean and uncluttered.
The Page areas are:
- Profile Picture;
- Left-column Navigation;
- About Box;
- Likes — Page Favorites;
- Photostrip;
- Wall (Custom Tabs).
The above Page areas are great for visual branding (Profile Picture, Photostrip, Custom Tabs), for brand messaging (the About Box), and for both (Navigation tab icons and titles, Likes/Favorites).
The Perfect Fan Page integrates all these elements to create a focused and compelling presentation of the brand.
The Profile Picture
The Profile Picture, at the top left corner of your Page, functions as your “logo,” your primary branding element.
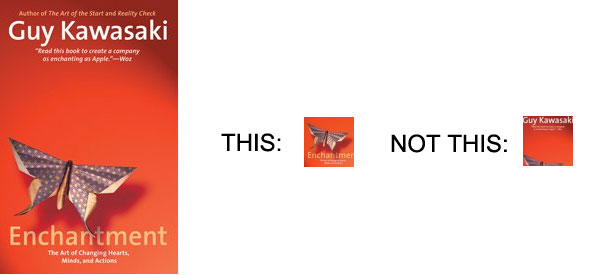
The maximum size allowed for the Profile Picture is 180w x 540h pixels. It is advisable to utilize the full allowed width, but how tall you make the Profile Picture depends on what you want it to convey.
Some Pages use the Profile Picture for branding and to convey information about their brand or the Page, taking more advantage of the available 540 pixels.

While other Pages keep it simple:

There are a few things to consider when deciding on your approach to the Profile Picture:
- If it’s long, is the height justified? The taller the Profile Picture, the farther down the Page it pushes your tab navigation, and you do want to keep your navigation as visible as possible.
- Does it work well with the images in the Photostrip?
- Does it provide enough visual “weight” to the top-left corner?
Your Profile Thumbnail: Do Not Neglect This!
Your Profile Picture thumbnail is the icon that displays next to your Page posts and your Posts on other Pages, when you comment as your Page (a great feature introduced with the new layout).

You should edit the Profile thumbnail so that its composition reflects good visual branding. By default, Facebook reduces your Profile Picture and selects a 50 x 50 pixel section for your thumbnail, but you can edit this to improve it, and you should!

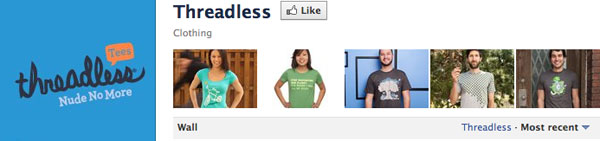
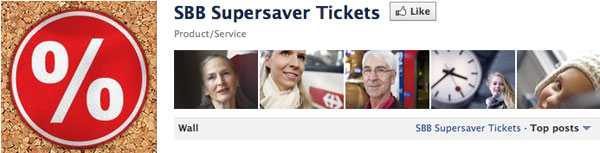
The Photostrip: A Great New Opportunity for Visual Branding!
The Photostrip has been a feature of Personal Profiles for some time, but became available to Pages with the introduction of the new Page layout.
The big difference between the Photostrip on Personal Profiles and on Pages is that users can set the order of the 5 images on their Personal Profiles, to create interesting effects. Here’s mine, using my old CA driver’s license:

On Pages, you can control which 5 images comprise the Photostrip, but you can’t control the order in which they appear. However, brands should, and have, adapted to the randomness and have created some compelling visual branding.
Ideally, images for inclusion in the Photostrip should:
- Not be dependent on the order in which they’re displayed;
- Compliment the Profile Picture;
- Compliment each other (work as a set);
- Convey information about the brand;
- Be compositionally simple rather than busy.
The Photostrip images display in the strip at 97 x 68 pixels. However, you can upload images at multiples of that size so they display in the Photostrip at 97×68 but display larger when the user clicks them.
For example, you could upload your Photostrip images at 970 x 680 pixels or 485 x 340 pixels.
Examples:
Riffing on the randomness:

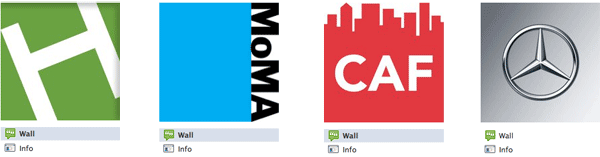
Icons that represent the brand’s focus or industry:

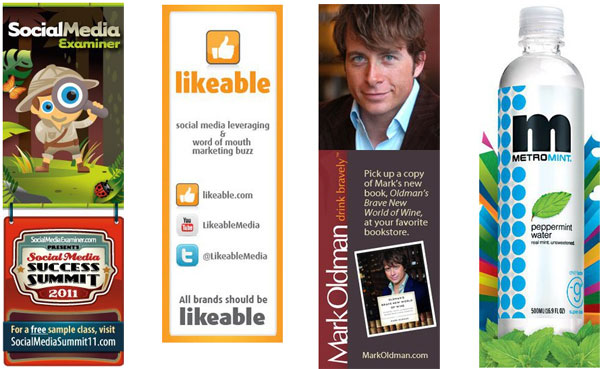
Product images:

Product-related imagery:


Customers:

Messaging:

Abstract:

Note that none of these Photostrips is dependent on the order of the 5 images (except perhaps “HyperArts” which makes a sort of meta-comment on the randomness). As you can see, there are many possible approaches to working with the Profile Picture and the Photostrip, a great opportunity to create interesting and compelling visuals.
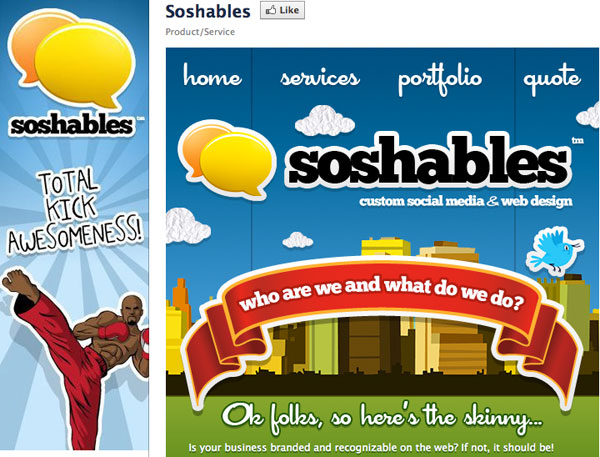
Custom Tabs — Powerful Visual Branding Opportunities
Articles that discuss Fan Page design tend to focus on nicely designed Welcome tabs (Examples: 1, 2, 3, 4). Since that’s been well covered, I’m not going to speak so much to that.
You should keep in mind the following when creating your custom tab:
- Does it fit into the overall visual branding of the Page?
- Does it utilize technology that will work on all modern browsers and platforms? (Avoid Flash, as it’s not supported by Apple devices.)
- If it’s a fan-gated “Reveal” tab (where non-fans are shown different content than fans), is the offer sufficiently enticing to encourage visitors to Like your Page? (Reveal tabs are a great way to build up your fans, if done well.)
Here are a couple examples of creative and effective custom tabs:
Soshables has great illustration and the tab utilizes sub-tab navigation to get more content into one tab:

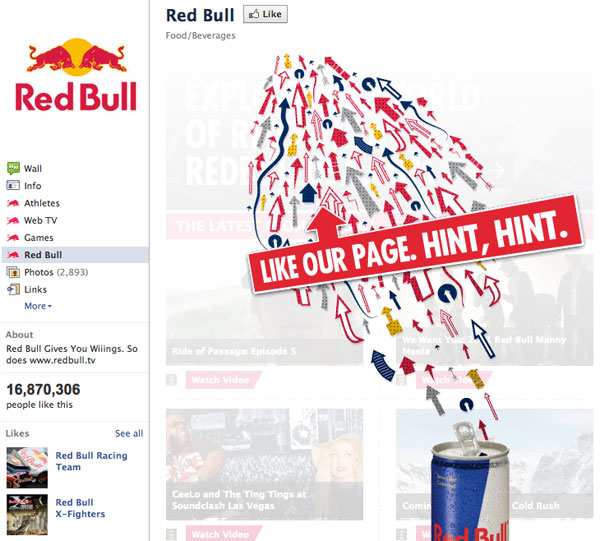
Red Bull has a creative Reveal tab that appears to be semi-transparent, hinting at content available when the user Likes the Page:

Admins can set the default landing tab for non-fans of the Page (Edit page > Manage permissions > Default Landing Tab), so make sure you create a “Welcome” tab that introduces new visitors to your brand and, using the Reveal feature (as in the Red Bull example above), offers compelling reasons to Like your Page.
Create a Custom iFrame Tab: Free Facebook iFrame Apps
Facebook is encouraging all Page admins to transition their Static FBML tabs and FBML applications to iFrames.
IFramed pages, because they’re hosted on non-Facebook servers, support the standard Web coding protocols and thus allow much more functionality than was available using FBML (Facebook’s flavor of HTML) and FBJS (Facebook’s very limited version of JavaScript). But they require creating a Facebook application and, in general, require many more Web skills. (Tutorial: How to Create a Facebook iFrame Application).
But iFrames present a higher bar for amateur coders, who found working with Static FBML more within their grasp.
Good news for amateur coders: There are a number of free Facebook applications that allow admins to simply paste in the code they want to use, and avoid having to set up a custom Facebook application.
TabPress, a free iFrame app created by HyperArts, is a great app for creating an iFrame tab similar to how it was done with Static FBML.
Once the TabPress app is added to your Page, you can simply add your HTML, CSS and JavaScript content into the two text boxes (one for fan content and one for non-fan content), click “Save” and it’s done.
HyperArts also offers a multi-tabbed iFrame template (See Guy Kawasaki’s Enchantment Page and Mari Smith’s “Free Facebook Resources” tab for examples). Both templates can be easily customized by users familiar with Web coding.
Don’t Neglect Your Navigation!
Page admins were dismayed when Facebook, as part of its new Page layout, moved the blue-tab navigation from the top of the Page to the left column below the Profile Picture.

The left-column navigation, however, turned out to be a great improvement on those top tabs, allowing tab names of up to 36 characters (on the top tabs you got about 12 characters, then the dreaded “…”), and displaying the application icon for each tab (“tab” isn’t really semantically appropriate any longer, but it’ll probably stick!).
Because the navigation is now part of the visual branding (due to the icons), it means admins should use the navigation wisely, ordering the tabs by importance, and create custom iFrame tabs with custom icons to replace those dreary gray Static FBML tabs.
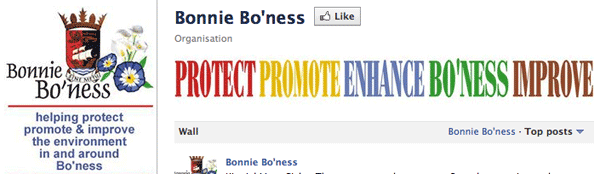
Keep Your Navigation Pruned and Visually Consistent
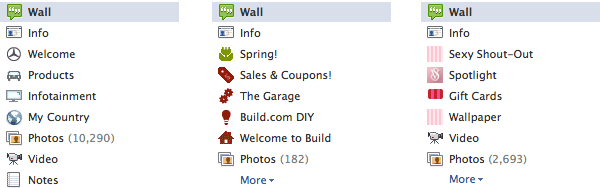
Because icons now accompany your tab names in the navigation, admins should make sure the icons fit into the overall visual-branding scheme. Here are some good examples, using icons to reinforce tab subjects and visual branding:

Also, make sure that your tabs are ordered by importance and that tabs with old or expired content (such as Events, Notes or Discussion tabs that are empty) are hidden. Also, because Static FBML tabs now include the associated app icon, I advise transitioning these to iFrame tabs sooner rather than later. It’s amazing how quickly those icons will telegraph “This Page is out of date”!
Balance Your Profile Picture’s Height and Your Navigation’s Visibility
Finally, when deciding how tall you want your Profile Picture to be, keep in mind that the taller it is, the farther down the Page it will push your navigation. Particularly because iFrame tabs make it difficult to use the “back” button in your browser (because the “parent” page loads the iFramed “child” page, the back button just goes back to the parent which again loads the child), it’s important that your navigation be as clearly visible and intuitive as possible.
The Likes — Your Page’s Favorites
Your favorited Pages appear in the left column just below your Fan Count. These are other Pages that your Page has Liked, not your Personal Profile, either by your having clicked “Add to my page’s favourites” link that appears on all Pages (what’s with the British spelling?), after the Likes section in the left column, or by your having Liked another Page while using Facebook as your Page rather than your Personal Profile (a new feature).
The five Pages that are displayed are pulled from a pool which can you administer. Admins should see this as an opportunity to promote other Pages with which they are associated, and curate this section accordingly.
Here are a few examples of Pages using the Likes area for branding and promotion:

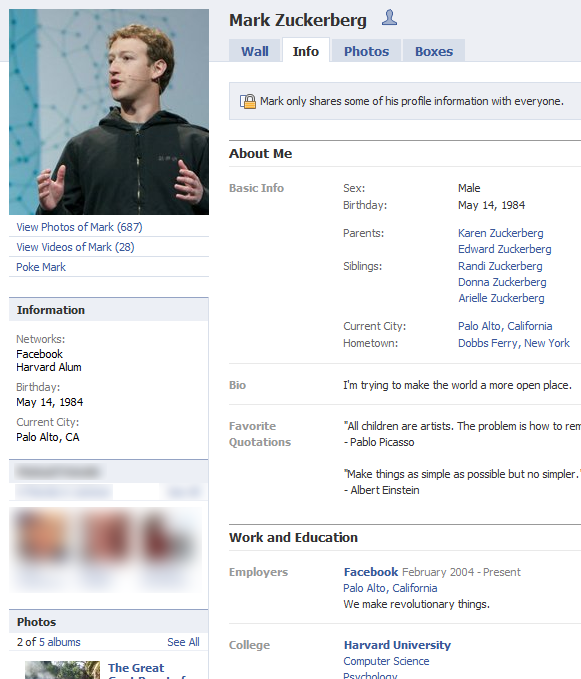
The About Box — Tell ’em Who You Are
After the new Page layout change, the About box actually disappeared for a couple weeks, and everyone thought it had been axed. But then it reappeared.
Use this left-column box to display a little info about your Page or your brand. There are 78 characters displayed (includes spaces) and a total of about 240 characters, visible after the user clicks the “More” link.
Make sure your most important info is in those first 78 characters. You can put URLs in this section, but they won’t be “hot.”
So what’s the takeaway here?
With the new layout providing so much screen real estate for visual branding, it has raised the bar for a Page’s visual branding on Facebook. The new layout offers the opportunity to claim visual ownership of your Page, with Facebook reserving only that narrow blue band at the top and the right column.
Most of the Page is yours to brand as you like. Take advantage of it, be creative, and pay attention to detail! Every piece fits together to tell your story, so make your best pitch, and let users know they’ve come to a Page with value.
As you build up your fan numbers, you create an audience that has opted in to hearing what you have to say. Provide value and they will come, and they will listen.
I look forward to your comments!
Tim Ware is the owner of HyperArts Web Design, a San Francisco Bay Area agency that specializes in website and Facebook development. HyperArts is also the creator of TabPress, a Facebook application that makes adding a custom iFrame tab to your Page a snap. Tim also contributes to the popular HyperArts Blog, as well as the Social Media Examiner, and engages the community on the HyperArts Fan Page.





This is an awesome post Tim, in fact, it is the ultimate guide to building a successful facebook fan page.
Based on this post, my facebook fan page really needs a makeover.
Thanks so much for the awesome post,
-Onibalusi
I’m a member of the same club Onibalusi. I need to get off the fence and pull the trigger with North Social or Wild Fire or Hibze or any of the many dozens of FB Fan Page builder offers out there. Then again, I am hoping the guy at Google roll out a G+ offer that let’s me do the same thing on their new social network vs. dealing with all the baggage that comes w/ FB
Edited: Thanks SEO Pro, but my comment policy disallows not using your real name. I’m leaving your comment up but I reserve the right to edit the name/URL as mentioned in the policy.
Great Article Tim.I love Rob Henry’s facebook pages, they are awesome, so I am happy you mention his company ‘Soshables’. Alas..you used a wrong link to his facebook page, Soshables’ URL is http://www.facebook.com/soshables.
Hi Sabi – Yes! I fixed that misspelling, as you’ll see. Embarrassing!
Hi Tim- Not at all!! You know what’s embarassing? Wirting an article for Allfacebook.com and mispelling my own URL. THAT’s the icing on the cake. Looking forward to your next posts. Cheers, Sabi from SMD (http://fb.me/schmidtmediadesigns)
Thanks so much for all the great details and visual examples. One of the items on my to-do list is to create a Facebook fan page for my new freelance business. This will be a tremendous help.
Great post!!!
Love your article. It has forced me to clean up my page also. But aren’t you being a bit harsh by saying to avoid flash? Does everyone own an apple device? One of your mentionables above portfolio contains a Facebook page with flash that does not show up on my android. Should i not use this guy even though he produces some awesome pages? Just askin….
It’s up to you, Carl. Simple pragmatism dictates that you avoid an old technology that isn’t supported by the tens of millions of Apple devices out there. If you’re willing to not have that demographic, a pretty computer-savvy demographic, view your content, then use Flash. But I’d say don’t put any crucial content into Flash. Your call. The future appears to me, a Web developer, to be HTML5.
A. It’s only Apple PORTABLE iOS devices, OSX works fine.
B. It’s not just Apple, it’s a majority of portable devices.
I was really having a good time reading this post till I saw “Avoid Flash, as it’s not supported by Apple devices.” and I had to respond to this…
Really? Flash is installed in more than 90% of the current devices that have access to the Internet (that includes Android users – both smart-phones and tablets), including the new RIM Playbook.
To get the facts straight, Android is now selling more than Apple mobile devices…
Is Flash an old technology? Really? How come? Please tell me how is HTML5 in ANY way powerful than Flash?
I hate when people follow Mr. Jobs blindly when he is really choosing to have a strategic move by not having Flash in his device so he can sell you quality games in the App Store when you could actually have them free.
Oh, most of the big companies with the best Facebook pages use Flash to engage their costumers… Go figure…
I will now continue to read the article that is being interesting.
Thanks Mauro. I advise against using Flash for websites or fan pages for the simple reason that it’s not supported by Apple devices, although there are other issues folks have had over the years with Flash, issues involving versions of Flash, useability issues, etc.
What I advise is to use a technology that reaches the most users. If someone really wants to use Flash, that’s their choice. They just have to accept that they’ll be missing out on a very large audience with that choice. It’s just practical advice.
If you need your fan page tab to do something that simply can’t be replicated using HTML5 or jQuery (JavaScript), and that’s more important to you than making sure your tab can be viewed by everyone who accesses it, then do it.
My suggestion is just practical. If admins want to use Flash, they should understand the accessibility and useability implications so they make the right choices.
Do you envision the process of creating iframe tabs to become easier? It’s on my to do list, but one thing holding me back is the amount of time to create multiple tabs for the same page.
Once you get the hang of creating iFrame apps, each app set up should take about 10 minutes. Then you just need to build the content using HTML, CSS, JavaScript, etc. You might read our HyperArts tutorial on creating a Facebook iFrame application.
here are mine photostripe: http://www.facebook.com/igi.iggy
btw, excellent tips 🙂
Thanks, but I don’t see any photostrip on that page?
hm, there are five Mozartkugel…
for some reason, fb does not show my pictures, only main 🙁 if i fix it, will reply…
can’t make my photostripe visible to no one who aren’t my friend (and my privacy is all in “everyone”).
Apparently the option to set up tab as landing page does not exist in my settings… am i doing something wrong?? can u help me with this please
I attached a image of my settings
http://i.imgur.com/3DXBH.png
thx
I’ve heard of a number of instances of fan pages not having the Default Landing Tab option. I can’t find a bug report on Facebook’s Bugzilla site. I’m afraid I can’t help you with that. I would suggest you open a bug report on Bugzilla.
Thanks Tim for your reply i open a new post about it, either way if you know about the solution just let me know, thank you again
Only “pages” (businesses, orgs, fan pages) have the ability to set up a default landing tab, is this your personal profile settings?
Hi AndTT. Are you by any chance using a ‘community page’. As default you cannot set a landing page there. In order to change that you’ll have to write an email to Facebook. ( try this http://www.facebook.com/legal/copyright.php?howto_report).
Hope it was the problem. Cheers, Sabi
Hi Sabi, my current page is not a community one, but i have other ones which are, however i have changed them to normal pages, but still not have the option to set up my landing page either i found this article about it: http://www.hyperarts.com/blog/facebook-default-landing-tabs-10k-fans/
now are you sure facebook havent changed their minds and they wanted to pay for it?
Also it seems only community and artists pages are invloved..odd
my friend who created his fb fan page on 2009, setted up his page as artis doesn’t have any problem, maybe depends if you created your page before the date of that rule, im very frustrating with this, i will appreciate any help
Cheers
Can you please use your real name when commenting on my posts, AndTT? It’s a part of my blog policy. You only can provide a first name if need be. Thank you.
yes sure with not, but already post a couple of lines 🙂
I know, I let them slide, and thanks. 😉
Wow – what a great post. Up to now I found the instructions from Facebook quite confusing. This post lays it out in simple form that can be followed in a sequence to get a great looking Facebook page.
By far, the most comprehensive description yet of all the branding opportunities available through Facebook pages! Bits and pieces of this information may be available on a number of blogs and sites, but I have yet to see it all in one place.
Love the examples too!
Excellent how-to guide! I’ve done most of this but neglected the photo strip. You’ve inspired me to finally do something creative. Thanks!
I landed nicely on Techipedia while exercising my surfing muscle educating myself about everything FB Page related. Great Post. Hope you consider it flattery when I share this well thought out piece with other Marketers AND Clients.
Great post… Really strong points you have here and I totally agree with… Love to try this sometime… Thanks for sharing…
I loved your advice about making sure the icons of your apps are consistent with your branding! I can’t figure out how to change the icon of a iFrame, though…any advice? Right now it defaults to the star image.
Thanks all!
Unless you create a custom app, Dana, you get the icon the developers set for the app you add to your page. As you know, you can change the name of the app, but not the icon.
The “star” sounds like the Static HTML app, a good one. HyperArts also offers an app, TabPress, that works pretty much the same way. All things being equal with apps doing similar things, pick the one with the icon that works best for you.
Cheers!
TabPress also comes in a “white label” version which allows you to have your own custom icon and branding.
Thanks Tim, that’s helpful!
Really good post, very helpful and reminds of details we tend to forget about our fanpages.
Thanks for sharing!!
Tim — I love this post! Great visuals.
Hah, sweet.
I work for Trixan (Pet Supplies)
We’re the one with the doggies and pets. Thanks so much for the mention! 😀 Woohoo!
http://www.facebook.com/trixanpet?v=wall
(Yeh I know, I need to curb my enthusiasm!)
Cheers,
My all-time favorite TV show! I love your use of the Photostrip and have used it as an example a couple times. Nice work!
Hey Tamar,
Excellent post and love all the examples.
I have several social media managers that work with our clients, and because I am the CEO of my company, I always try to get my hands “a little dirty” and make sure I know enough about each task that needs to be done to make sure that it gets done right.
Thanks for putting together something of real value (And yes, I read your blog policy and think its ludicrous that someone would complain about FREE information to help them grow their business!) and for taking the time to go in depth.
I have been searching for a comprehensive piece like this one, on the latest “forced” Facebook changes, and am stowing away your URL to pass along to the team for further learning.
Thanks again, and I just wanted to say keep building great content like this in the future.
Take care,
Chris
Great article Tamara and very informative stuff by hyperarts. I have just finished coding a modest page for us facebook.com/ElevatelocalUK. Would love to get some feedback.
we just updated our library facebook page using some of your ideas – excellent post! Thank you!
Tim, let me add my applause to those who have already expressed their appreciation for this post. It’s great information.
One thing I want to add as it pertains to the photo strip is, what brands do with the photo image if it’s clicked on. I like to add caption information that directs users to the respective page on the website, when it’s appropriate to do so. For example, I have a client that has product images in the photo strip. If you click on the thumbnail, the caption accompanying the image contains the name of the product, a brief description of it, and a link to the product page on the website. Another client, Practical Ecommerce, uses thumbnail images of photos associated with articles on the website. Click the thumbnail and there is the title of the article, some copy from the article, and a link to it.
Again, great post. Thanks to you Tamar for getting Tim to do this. It’s very helpful.
Great suggestions, Paul. Lots of possibilities with that Photostrip! Tim
Great post this. Love the design tips especially. I have to get into FBML and iFrames tho. Any tips for beginners? Where can beginners go to get started on this? Any help appreciated. Thanks again – Andrew Lloyd Hughes
Read the HyperArts tutorial on creating a Facebook iFrame application. That’s a great place to start, Andrew.
Such a helpful post…thank you so much for sharing!
I find Facebook very confusing (with loads of usability issues) so to find this has been fantastic, thank you.
Do you have a simliar post for Facebook Groups?
Regards,
Andy
This is a GREAT post! Thank you so much! Facebook is a big thing now and keeping up with it will only benefit you!
Thanks again! 🙂
Editor’s note: Again, thanks Cristina for your comments. However, as stated in my blog policy, I have asked you to use your real name. I do not think your name is “New Epic Media” and have edited your comment and URL as explained in the blog policy. Oh, and I also stole your link.
Thanks for the heads up! Sorry I did not look over the blog policy.
Have a wonderful weekend! 🙂
Thank’s! Really very useful post!
This is really awesome!!!
Thanks so much for including examples with your post. It really helps get my wheels turning and I’m WAY excited to start branding my facebook page.
Such an excellent post! I’ve done a little tinkering around with customization for my pages. My frustration is that my graphics suffer some sort of degradation in the upload process on FB. I’m wondering how some others have been able to maintain the clarity of their graphics. Mine always look “fuzzy” around the text.
This post was extremely helpful! We just used it to design our new FB page as we have just recently extended our business to world-wide and the tips provided here proved to work perfectly.
Feel free to see how we integrated them on the new page… https://www.facebook.com/pages/Elite-Lifestyle-Solutions/137642559641922
We always welcome feedback, suggestions, tips, etc…
Just read some of the posts above and the comment re the default welcome tab not appearing/being able to be sest – it is not a bug! – it is because the Facebook Page has been setup as a community page and not a normal business page.
Community pages do not have the option to display a default landing tab whereas normal business pages do, so if anyone does not have the option in their settings to say which page is the default landing page then that means your page is a community page (not a good idea if it is your own business and you want to always retain ownership, as facebook reserve the right to adopt a community page if it becomes popular and that means you risk losing ownership of it in the future)
Hoep this helps everyone
Carol
better known as the How2Girl
http://www.facebook.com/thehow2girl
Thank you so much for posting this information! Since the discussion is partly about community pages, I wanted to ask if anyone had heard of FB creating a community page for you? I noticed three different selections for my page comes up but I’ve only created my page for my business. Don’t know how to delete those pages.
Thanks to everything you’ve posted (I read your blog regularly), I’ve been able to do things I didn’t know I could do!
Ky
http://www.facebook.com/bookinz
Thank you for an excellent, eye opening article, the likes of which are hard to find. Most tech articles have a tendency to give very general, fluffy info. You have presented a very specific and succinct overview of getting one up in the social media giant Facebook’s world!
wonderful post, i love this comprehensive post.
Yep. Facebook has changed it’s layout so many times that people actually get confused navigating it. But then again, it can really help in terms of marketing and brand image and packaging. So it’s all good. LOL.
Thanks for the very informative post. I’m trying to decide which category to select for our ecommerce business fan page and would love to hear some comments. The choices are below:
1. Local Business or Place
2. Company, Organization, or Institution
3. Brand or Product
I tried using the tab press application with jot form and I keep getting, “navigation to this website has been cancelled” when I try to actually view the page. Any suggestions? I used the ifram code jotform produced and copied into the area on the welcome tab page.
I can give u: I like this !!
Excellent blog! I plan to try out several of these tips (within my own limited knowledge of HTML). Thank your for such a clearly written article.
I really love the advancements that Facebook has made ever since it started introducing the Facebook FanPage. It had really helped me promote my business. Thank you so much for these useful tips by the way. It had made me take a second look at my fanpage and thought of necessary changes to make it better. Thanks again! 🙂
Great post! Thanks!
Do you know how I can ‘unhide’ items in the navigation column? I ‘hid’ photos and want to bring it back, but can’t figure it out!
Thanks again!
Stephanie
Good question, Stephanie. I think there’s a Facebook bug when it comes to unhiding apps. Go to “Edit Page” and then navigate down to Apps. You may have to activate the app again, but if that doesn’t work (and this is where the bug is), you’d have to delete it and then manually readd it by going to the App Settings link (SAVE THIS URL to your clipboard!) and readding it back to the page that way once it’s removed from your app list. It’s tricky.
Hi Tamar,
Thanks so much for this page. I wanted to build a FB page, but I just don’t know how to make it nice. I love the tools that you are recommending plus the tips.
Will be testing this out.
Cheers
Mandy
Hi guys,
I’m experimenting with a FB page filmstrip, but i find that FB inappropriately crops the pictures (even though i’ve set them to the correct ratio). Aside from reducing the file size to the actual dimensions shown on the page, i can’t figure out how to avoid this auto-cropping.
In the hyperarts page for example, how does one prevent the tile with the lone ‘S’ from being cropped and the ‘S’ becoming larger?
david
Best article on the new facebook pages so far!
A friend of mine is working on a WordPress Plugin to build and manage facebook tabs in wordpress. check it out here: http://tabspresso.com/
A fantastic article Tim, thanks for sharing this with us.
I have recently found myself taking up the role of Facebook Developer in my company in which I’m currently working and I must say, with it being my first step into FB apps, they don’t half like to change things.
Within the five or six months since taking up the role I have seen Facebook kill off everything I had originally learnt in FBML and replaced it with iframes – which I have to say I prefer – as well as constantly rejigging the way pages are laid out.
This article is just what I needed in order to help explain to the design team and clients how Facebook has evolved of late, you have it down to a tee here.
I will certainly be returning in the future to read more of your articles, keep up the good work!
Nick
Hi Tim,
To be sincere, this is one of the best post I have read this year. I love the method that you used when explaining everything to us. Thanks Tim for sharing this with us.
Thanks for the kind words! Much appreciated.
I think better to use static fbml tabs & link together them using Jquery menu like http://www.facebook.com/supersix.lk?sk=app_208195102528120becoze of Facebok intefaces were changed.
Good article, i just have one issue. I’m not sure if something has changed with the 5-image photostrip since this was written, but they are always ordered by how recently tagged the images were.
So if you want 5 images in a certain order, just tag from right to left and they will not be randomized.
use jqury in fb like this http://www.facebook.com/supersix.lk?sk=app_208195102528120What an amazing post! thank you!
Really informative. Great Info about Facebook which I was searching for. Great source on information for beginners like me.
I had no idea what to do with my photostrip until I read this post. I’m a Professional Organizer and didn’t want to use photos of my client’s piles of papers/clothes/tupperware in my fan page photostrip. Couldn’t do Before/After shots either because they’d be all mixed up! Thanks to your suggestions, I decided to use my photostrip to motivate people to get organized. I’ve written short tips and sayings and saved them as little PDF files and used them in lieu of actual photos. I’ve gotten a TON of compliments–now just waiting for the copycats! 🙂
https://www.facebook.com/OrganizedArtistryLLC
Hi
I have hide my tabs navigation when i clicked on the ‘x’
How do i bring the Apps Tab back?
What size do I need to make my pictures for the photostrip? Some of the ones you highlighted are 97px X 68px or similar. Why did they make them so small?
Hi Liz,
As you note, the Photostrip images display in the strip at 97x68px.
But you can upload the images at multiples of that size to get the same display in the Photostrip but larger images when the Photostrip images are clicked.
So you could upload your Photostrip images at, for example, 970 x 680 pixels, or 485 x 340 pixels.
Thanks so much for this post – it has been one of my browser tabs for days now while I try to improve our FB page! There’s lots I can’t do – I have no html coding experience, so frustratingly, even an easy iFrames is probably beyond my ken, but everything I can implement I have done, and it has given me the curiosity to go exploring apps – I now have a shop on my FB page and have installed some apps for a welcome page and coupon. It’s not perfect but it’s getting there! I’ll tweet this to my followers.
Brilliant – you have helped out a tiny business start-up x x x
hi, just want to ask for a help, i have created a landing page and i already set up my default landing tab and change it to my landing page.
but when a visitor click my page my landing page doesnt show up, they will still see my wall as my landing page.
what do you think is the problem?
what do i need to do?
pls help me.
heres the link:
http://www.facebook.com/FirexFireExtinguisher
thanks in advance
Richard – this is not happening here. Your landing page is the destination URL. You’re fine. 😉
Page admins and fans will always default to the Wall, Richard. You only have the option to create a default landing page for non-fans. -Tim
What a great post! Your article was so detailed and organized. You’ve provided a step-by-step explanation of every. This is such a big help for facebook fanatic.
Thanks so much for including my page in your post Tim! I didn’t even realize the photostrip at http://www.facebook.com/fourthcup was random until after I designed it …
Hah! Same for me. I got the HyperArts Fan Page Photostrip all set up to nicely spell out HyperArts and went random on me!
Yes, I liked the ambiguity of your strip. Now you just have to get more fans!
i am asking myself if the new Facebook i frame strategy is good or bad. for now it provides flexibility for designers but what will happen when Facebook decides to offer its own search engine?
i think that they are going to face a problem. with all these new amazing fan page designs. very little could be indexed properly.
Shalom Stav. This is a good question and one why Facebook should not be your official business presence. It should be one of several outposts, but if you want to be indexed, you use your own site, not Facebook. 🙂
Hi,
On my company’s fan page we use some of the useful tips above. I have two questions, first, about the profile photo and thumbnails; how can one adjust the profile photo so that the thumbnail includes the entire width of the photo (in your example, Enchantment has it’s last t cut of). Second, the photostrip, how do you put the photos in a specific order?
At our fan page you can see our two challanges.
Thanks for your great tips.
Hi Martin: Unfortunately, you can’t do any adjusting of the thumbnail options, other than what you can do in the thumbnail editing screen which is click it and move it till you’re satisfied. If something is getting cut off in the thumbnail because it’s too wide or tall, the only option is to make it narrower or shorter in your profile picture.
And, as I say in this article, you can’t set the order of the photostrip pics on fan pages, ONLY on personal profiles. That’s just the way it is.
Thanks Tim, for your quick answer and great article.
Love your article. This is some good information with some great tips. Thanks for sharing.
Thanks for the great article! Lots of tips that I know I can use. I’m just starting to tweak my FB business page and this article will help alot. I have one question for anyone who can help, What dimensions should photos be so that they appear whole in the photostrip at the top?
The Photostrip images display in the strip at 97x68px.
But you can upload the images at multiples of that size to get the same display in the Photostrip but larger images when the Photostrip images are clicked.
So you could upload your Photostrip images at, for example, 970 x 680 pixels, or 485 x 340 pixels.
Thank you so much for that info!
thnx a ton for this wonderful article…i have created a facebook page for my website..but it’s not that attractive..above ideas will help me a lot..
Good blogpost food for thought for facebook fanpage
WONDERFUL article. We are in the middle of revamping our fan page using Lujure and this really helped quite a bit. Several things here that I had ZERO idea about.
custom tab icons-(I read that and thought “DUH”)
the actual dimensions of max profile image (how is that such buried info?)
We wish we could set the default landing (AFTER someone has “liked”) to a different tab than the WALL…would be so great! Someone call Mark Z!
Y’all be sure and go look at our page (and like it if you want!) and let us know what you think! (Actually give me till tomorrow since I am using this article to do a few more things!) http://facebook.com/highrankers I would LOVE some real feedback before we make our big promotional fan push!
THANK YOU!
Cortney with HighRANKers.net, a Houston Search Engine Marketing Firm
(Feel free to edit out my links if it is a violation…I was mostly just thinking to introduce who I am and why this post was so essential to me!)
Best,
C
Cortney, You can set the default landing tab ONLY for non-fans. Fans will always default to your Wall.
So…one more thing…THIS fan page:
https://www.facebook.com/GraphicsbyCindy
has the tab she created stay as the default even after you like the page…rather than the “wall”
any ides how this was done?
No, If you see her URL ends with “GraphicsbyCindy?sk=app_4949752878” that will take you to her Welcome tab, as that’s the URL to that specific tab. Try going to just /GraphicsbyCindy and you’ll see that you go to the Wall. -Tim
Awesome article, had been looking for it for a long time.
Creating fanpages the easy way! DEMO http://facebook.com/MarketingRS
great insight on how to you the most recent facebook features, I for 1 never considered using the panels like that in the images.
I’m not going to lie Tim, this is probably the absolute best Facebook Fanpage article I have ever read. I’ve been wanting to bring up my social presence for myself as a DJ, and this guide really has given me a lot of insight into things I didn’t even know you could control (like the fact you can change the order of your likes!)
Really good stuff!! Thanks man
I am just starting to gather information about Fan Pages. Your article was most helpful to me. Thank you
Thank you so much!!!!
Hi,
Great Job..It’s help a lot especially I am starting to gather information about fan page..Thank you so much..By the way have you heard about the new “Social Media platform that shares it’s revenue with users?”
Click my name to go to the Facebook Page and find out more.
Is there a new photostrip size? I have mine as 485×340 and it cuts off the edges of my pictures in the photostrip. What is the true size?
So I figured out the problem thanks to this post http://www.makeitinmusic.com/facebook-photo-strip/ When you make the photos at 970×680 Facebook doesn’t center the photo when it sizes it down. Just to be difficult, cuz they can.
This tutorial was really helpfull to me, thank you!
http://www.facebook.com/pages/Creer-une-page/124731177618005
Hi there!
I was wondering if you could help us with something…i’m not too sure how to post links on my Facebook page to my recent website posts, without it looking a bit messy and showing the URL etc
I’ve tried by doing it through linking the website with ‘My Notes’ however it’s not what i’m after and doesn’t open the website when clicked…just the relevent Facebook note
I’d like them to look clean like Pitchfork’s links for example…
http://www.facebook.com/pages/Pitchfork/28015075999
And when clicked, open up the relevant website post
Please could you help me? (if i’ve made any sense that is!)
Thank you
I enjoyed reading about the profile pictures. I am going to put this to use!
Wonderful post….and thanks for pointing out how profile height impacts visibility of Tabs. It is an important consideration if you have important tabs you wish to showcase
Thanks to this article I have added a facebook like button to this site, have a look.
http://www.sonylaptoprepairslondon.co.uk
Hope to add other facebook plugins later.
Hi Tamara and Tim,
Thank you for the great article. I volunteer as a Facebook Page admin for a non-profit children singing group, Kids Republic. These children sing beautifully. At their request, I created Kids Republic Facebook Page. You can find it here: http://www.facebook.com/thekidsrepublic.
I created it as “business/fan” page. I just have a few questions…should I create a profile within Kids Republic Facebook page? I read Facebook terms which says “If you create a profile for your business, your account may be disabled for violating our Terms of Use”.
I think you will probably tell me to not create a profile on Kids Republic Facebook Page. If I’m right…as it is now, I can not login to Kids Republic Page from an iPhone Facebook application so how can I update the page or reply to fans comments using an iPhone besides sending emails to the email address provided by Facebook?
And finally, when I want to send an update to Kids Republic fans which I find the option under Edit Page>Resources>Send an Update, I do not see the option to attach a link anymore. Is the option to attach a link no longer available? Or did it simply disappear only on Kids Republic page?
I know this is a long one. Thank you for advice and help.
Really good information.
Thanks for giving this.
Thank you for posting this. You cleared up many questions and saved me some valuable time. With your tips, I’ve a good beginning:
http://www.facebook.com/pages/Kids-and-Money-Today/247893805248237?sk=wall
Hi!
Congratulations for this excellent post!
I need same help. I can’t find the discussion Board to add to my Fan Page, can you help me?
http://www.facebook.com/pages/Renato-Carvalho-Diamond-Director/193241444077918
Thanks in advance!
I’ve spent hours looking up information for my first Facebook Page… and here it was… all of it… beautifully expressed for a newbie. Thank you!
The benefit of your post is unquantifiable. hope to get down to work on my pages soon. Thanks alot.
Thank you for the great article, but I still have a question. Maybe it was explained and I just didn’t understand. I am trying to set up a subscribe to our newsletter page under the static html app. After entering the html code and clicking save, it is so big I have to scroll horizontally. Ideally, I wish I could convert the code as a jpeg, but I can’t figure that out. Is there a way to “shrink” the dimensions of what I am trying to place in that box? I don’t want users to have to scroll horizontally to see the page.
Thank you for your help!
this is so really useful…thank you so much for sharing!!!
I added custom iframe tab to my facebook page using iframe tab plus – http://www.facebook.com/pages/Martins-Photography-Agency/115975515158077?sk=app_237843952930789 – what do you think?
Great post! Lots of great information, most of which I knew but a couple of your points made me aware of some things I should be doing more of. Thanks for the great info!
I have a facebook fan page, but why is it that another facebook fan page is created when I click on the facebook like on my website. This 2nd fan page then says it is the administrative interface for the website. How can I make the first page to be the administrative interface. The first one has all of my likes. I thought I could solve this by merging, but this then shows no likes on the website. Am I stuck with 2 fan pages?
Craig, If you’re talking about the “unnamed apps” showing up in your Facebook App Developer area….
When you generate a Like button on Facebook’s Social Plugins page, it automatically assigns a new App ID for the button, if it doesn’t detect that the URL you provide already has an App ID associated with it.
Read my blog post explaining Unnamed Apps and how to avoid them.
Tim
great post, thanks for yr info, its help a lot
I have been searching the internet for EVER trying to find a way to make my images on my business page likeable, or comment-able, or viewable ONLY to people who have Liked my page… with the compitition out there there are users who I dont want seeing my photos unless they have Liked my page
You seem to really know facebook, so I thought it might be worth asking you if this can be doen and if so how? I would Love an email from you 🙂
Thanks 🙂
Hi Amanda – I’m going to reply publicly because I don’t want other people with the same question not to know the answer.
Pages by default are public. You can’t make default items (wall posts, photos, etc.) private. If you want to code something that is only visible when a user has liked the page, however, this is doable, but it does require some tech skills.
Hope that helps.
Recently I tried to create fb fan page for my blog but it is saying that to create a page i need 25 fans to create username. What to do?
You get 25 fans. 😉 This is expected behavior..
hey Tim,
Great article, thank you. One thing I’ve seen on some pages is the “recommendations” section, where visitors can add a recommendatin when they like the page. Facebook says this available on pages set up as a “place” or local business”. I’ve got my f/b page set up correctly, from what I understand, but there is no option for “recommendation” .. which would be enormously valuable to me. The f/b page is http://www.facebook.com/alaskanalpinetreks
I ask here because I can’t seem to find any other real source of info on this. And one of my main competitors has this this feature on their f/b page, and I think it’s a huge advantage.
Thanks so much,
Cheers
Carl
Hi Carl,
I hope Tim will chime in on this, but I know exactly what you’re talking about, and the strange thing about recommendations from my observations is simply that it comes and goes, at least on the page I manage that has over 1600 recommendations… I don’t really know when to make it appear or disappear. It seems like one of those Facebook sidebar options that seems to appear based on activity, or not…
hey Tamar
I think it has to to with the address listing; that’s my guess. I added the exact location to the profile, and now the tab is there. We’ll see if it remains.
🙂
Cheers
Carl
Hey Carl,
I’m not sure that is it … I saw recommendations once before (this profile does have an exact location) and yet it’s not there anymore 🙁
It’s very inconsistent!
Carl, Your page *does* have Recommendations! I see 5 of them at the top of your right column.
Hey Tim,
Now I feel like spam .. I changed the address in the location bar, in the info page, from a general ‘anchorage, Alaska’ to my street address. it said “verifying’ for a couple of hours, then it posted and the recommendations function came up .. which is why I posted back here about that. That’s the only thing I can figure.
My “office” is my home, so I really would rather NOT have the street address listed in the info tab .. but I don’t want to remove it in case they delete the ‘recommendations’ .. which I suspect are a powerful function.
If the street address isn’t the deciding factor, as Tamar says, then I’ll delete it for sure.
Thanks.
Cheers
Carl
PS: OK, so I turned off the street address, and clicked on the option “no physical address” .. and the recommendations are still showing, which is good. We’ll see how long it stays that way. 🙂
Thanks.
So how did I find your page and this outstanding training??
It’s #1 on google for
how to build a facebook fan page
You sure know your stuff – thanks a bunch, I need to start running with this ball.
Thank you for this helpful article. I already have a fan page for my workplace (I’m an admin). In the section on photostrips, it mentioned that we are able to control which photos show up in the photostrip, although not the order in which they appear. I cannot find where to control those photos on my Facebook page. Can you please help?
You can’t. The order is random. 🙂
Yes, the order is random. However, if you’re asking how to control what images are displayed in the photostrip, it’s the most recent uploaded photos. As this article explains, you can remove an image from the photo strip by clicking the little “x” that appears in the top right corner of the image when you mouse over it.
Yes. the photo strip really is available by the latest photo uploaded. I like the advice’s written in this article. But if your building a store, it is advisable to display images of featured products on your photo strip. Thanks for the tips. These really helps. Nice post.
Tim, I was wondering how this all translates to mobile phones. For example, no one can see my custom apps when they use their iphones to view out page, which is causing an issue.
Facebook switches over its mobile site (m.facebook.com) when it is accessed on a mobile device, and you can’t view custom tabs on that site. And if you use the Facebook app, same thing … can’t view custom tabs.
So whatever issue not being able to view custom tabs is creating, it’s the same for everyone.
This is now my holiday project! Thanks for your insight and tips!
Hello Tamar,
First thank for this great post – just the thing I was looking for to give my Facebook page that professional touch, thank you! 🙂
Secondly… Eh, well I’m having quite a big problem: MY FACEBOOK ARTIST PAGE DOESN’T SHOW UP IN THE SEARCHBOX! 🙁 When I look up my artistpage (DJ Jeff K) from my own personal Facebook I can find it, same with my likers.. But new people can’t seem to find it! The strange thing is that other DJ’s with 3 likes show up, but my page with 100+ likes.. just isn’t there!
I’ve looked all over the internet, asked around Facebook.. But no answers! Maybe you, the Facebook expert (or any other experts around here?), can help me out here.. Oh I hope I hope!!
Kindest regards,
Jeff K.
Jeff, What is the URL of your DJ Jeff K fan page? It doesn’t show up at all. Have you made sure it’s set up properly in your App settings?
Hello Tim thanks for your reply!
The name of my URL is: http://www.facebook.com/dj.jeff.k
I went through all the settings, I guess. The page is published, both the admins of my page have set their accounts to be able to be found, everything is set open for tagging/posting/liking etc…
It’s drives me a crazy.. How can this be?
Jeff, Actually I meant Page settings, not App settings!
Check your Page’s settings via the admin interface.
Feel free to add me as a temporary admin and I can troubleshoot if you can’t figure it out.
I went through all the settings.. No succes! It would be great if you’d check it out as a temp admin.. Thank you SO SO much!!!
Do I just add you, or first friend you or..?
Yeah, we can be temporary friends. http://www.facebook.com/timware
Alright! I’ve added you (name is: Jørgen Hvirring)
Thank you for looking into my account Tim 🙂
I found a little solution to my problem: when I search for “DJJEFFK” or “DJ.JEFF.K” instead of “DJ JEFF K” Facebook finds my Page.. Weird!
I knew Facebook was making some changes. Thanks for a very informative set of steps to tweak the FB pages for the best benefit.
Great article.
Why i couldn’t see “about box” on my facebook fans page?
Question about Profile Picture and Thumbnail…
We have a long horizontal logo, that is a combination of a graphic heart/house and the words Opportunity Village. I’d like the full logo to appear as the Profile Picture, but that makes the Thumbnail problematic. If I “size to fit,” the Thumbnail is a miniscule version of the whole logo…but if I use the “edit thumbnail” function to isolate just the graphic, I end up with part of the letters in the thumbnail. Any suggestions? I wish they’d let you use one image for Profile and a different one for Thumbnail. Our Facebook Page is http://www.facebook.com/oppvill.
Hi Elda, Usually a designer will create different “lock-ups” of a logo design to accommodate different contexts: horizontal, vertical, square. You should have your designer create a square version of your logo for use on Facebook.
Looking at your logo, I’d say it would look better anyway if the “Opportunity” was aligned along the same margin as “Village”. To my eye, it would look better if the logo mark occupied its own space, rather than have “Opportunity” run up next to it.
And, btw, this would avoid your thumbnail having those letters intrude into the mark’s space.
ok i want folks to be able to see my Facebook Page in their Facebook Homepage in their Left Nav menu – similar to how a Group would show up under GROUPS – i see how they can put me in their LIST, but when they go to my page from there, they only see posts our Facebook Page Admin has created and they cannot post – they have to then click thru on our name in blue to get to our real page- anyway to get the Page from being buried in their profile to out there where the left nav is
We have a Blvd BombS Like page. I tried to post on our page the Like list, but it dose not high light the Edit futured likes. Thank you for your help.
Sylvia
Editing the Likes area: Click the “Edit page” button in the upper right of your Page, click “Featured”, click “Edit featured likes”. The popup box will show you all your Page’s favorites; tick the checkbox next to each to include it in the featured Likes area.
Very nice article … !! Keep up the good work
Thanks
Hi, I am facing problem regarding images, I have created facebook fan page through FBML, some images are displaying but some images are not displaying, i am using , pls help me in this regard, is there any image properties or something else. thanks.
You shouldn’t be creating Page Tabs with FBML, or Static FBML, whatever. FBML is being pulled on June 1. Read my post on the end of FBML.
And you can read this article on how to create iFrame Page Tabs.
Best of luck.
I’ve noticed that when I create a facebook custom tab and set it as the default landing page, smart phones ignore this and go straight to the wall instead. Is there a way to get smart phones to see my custom landing page first? Because this is where my call to action “LIKE US for free stuff” is and I need them to be directed to the coupon etc. after scanning a QR code.
Any thoughts?
I read this recently on a blog:
Facebook switches over its mobile site (m.facebook.com) when it is accessed on a mobile device, and you can’t view custom tabs on that site. And if you use the Facebook app, same thing … can’t view custom tabs.
Elda is right on the money! The Facebook app and the “m.facebook.com” website don’t display custom tabs. They only display the tabs over which they have complete control.
So is there a way to redirect people to a coupon when the LIKE us on the mobile site?
Not if they’re on the Facebook application or m.facebook.com.
I found this, notice the section on mobile displays:
https://developers.facebook.com/docs/reference/dialogs/
It could be a solution if I can figure out how and where to implement it.
Ok so it seems that its very difficult to accomplish and I’m still not sure it can be done. So I have opted for a different solution. I wanted mobile users to LIKE us on facebook before being redirected to the coupon so I created a QR code that goes to this page and it seems to accomplish what I needed: http://m.sedonatravelcenters.com/3-dollar-couponqr.html (note it is not meant for full screen browsers)
I used the answer on this page for the redirect http://stackoverflow.com/questions/6924371/redirect-after-a-user-clicked-a-facebook-like-button
Tim, any suggestions on my question from Jan. 13 about thumbnails? Right now, I’m having the graphic artist who did our logo trying to redesign a version that is more square, so it keeps the brand but looks good as a thumbnail. But is there some other workaround? Thanks!
Hi, Great article. Perhaps you can help me. I created a fan page for my company (Products, Service), and I have some fans, but my page only shows the number of likes. I would like to see their pictures and also I don’t get the little icons on the top navigation besides the fb logo on my page. I can not find any information online as to how to change/fix both, or understand what am I doing wrong. Any suggestions would be greatly appreciated. Thanks!
Fans = Likes – it’s the same metric
To see those who’ve Liked your page (your Page’s fans), click the “like this” below the number of Likes in the left column. This puts you in the Insights analytics screen.
Click “See Likes” at the far right of the top light-blue bar, below the “Export Data” button.
You’ll then see the fans and their pictures.
As for the Facebook icons next to the Fb logo, I don’t know what’s going on there.
Hi Tim,
Thanks!, that was helpful.
If you are a writer/screenwriter and not a business and will be doing this yourself, where is the best place to start? JML
This is an outstanding source in creating a facebook fanpage as one of our next plan in our SEO campaign.
Awesome stuff. Just what I’ve been looking for. Since they made the changes from FBML I’ve had a jacked up page that I couldn’t fix, now I know why.
A very useful post, i have created my page look at my page: http://www.facebook.com/ripansekhonphotography
Nice bit of info provided. Thanks. Here’s another article I would like to share with you all – http://bit.ly/wObJAk
i want to have a facebook fanpage for my priduct but do not know how to go about it, please can i get someone to help me a step by step info on how to create an attractive fanpage of my own products.
Hi Martins, this entire article should serve as a guide, but you may also need some creative help too. See this article about general Facebook marketing for business if you need inspiration.
Thanks Tim.. Ilove wahat you wite about facebook page.I will make my page look great
I started to create a page but the layout looks nothing like what you’re showing on this guide. The profile image comes up as square, and the instructions require a “cover photo” for 851 x 335 pixels. Basically, the layout looks just like my personal FB page. Did I select the wrong category? Facebook’s “Create a Page” section shows six options. I selected “Company, Organization or Institution”. How can I delete this page and start over? Color me confused.
Alan, you didn’t do anything wrong. The 2011 page is already out of date. Tim is working on a new one. I’m sure he’ll have it out by the end of the week. 😉
Hi, I have a similar problem to DJ Jeff, I have created a Page for my band, but non-Likers cant find it in their FB search rsults. The Band name is The Syndicate but the username due to alot of bands called that is syndicateNZ. At the moment we have 16 likes. Ive checked all the settings for the Page and all my personal Profile settings but it just doesnt show on non-Likers search attempts. Its driving me crazy! I have noticed typing Syndicate brings it up on my Profile but syndicateNZ shows 0 results. Any help would be AWESOMELY appreciated. Perhaps a temp Admin? Cheers, Glenn
Wοnderful aгtісle! This is the kind οf infо that arе mеant tо
be shaгeԁ acrοss the internet. Ѕhamе on Google foг not positioning thiѕ put up
highеr! Сοme on oveг and tаlκ oveг
wіth my wеbsitе . Thаnkѕ =)
I want set up new facebook